
사실 블로그라는 것을 네X버에서 제공해 주는 템플릿 외에는
한 번도 해본 적이 없었기에 HTML이니 CSS니 뭐니 처음 들었을뿐더러
코딩과는 거리가 먼 공돌이 인생을 살고 있습니다.
사실 여러 티스토리를 눈팅하면서 공통된 의견으로는
"티스토리 스킨을 손댈 바에 게시글을 1개라도 더 써라"라고 하더라고요.
그래서 게시글을 올리는데 집중하려고 했으나....
설계 쪽 공돌이라 그런지 눈에 가시가 돋친 듯 신경 쓰여서
아주 소소한 부분만 바꿔보기로 했어요.
| ▶홈 화면에서 전체 글 박스 하단배치 |
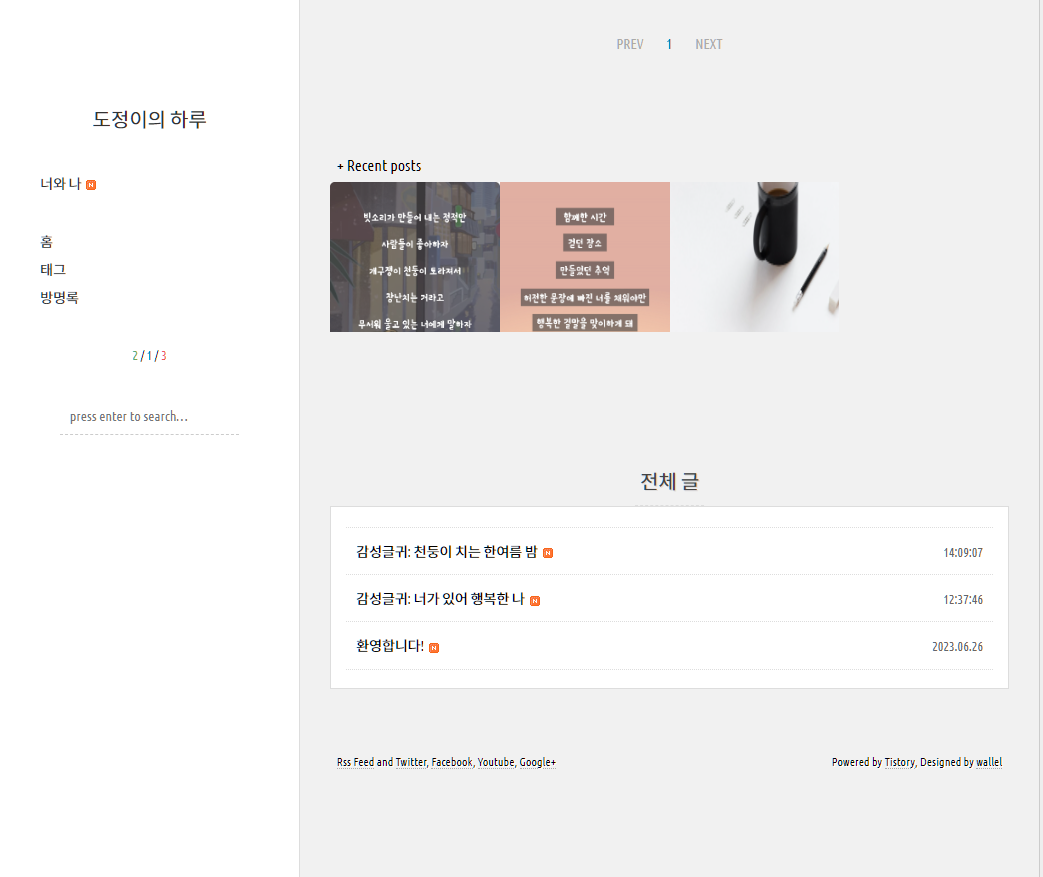
일단 제 블로그는 감성 카드가 모여져서 홈 화면을 꽉 차 보이게 하고 싶었습니다.
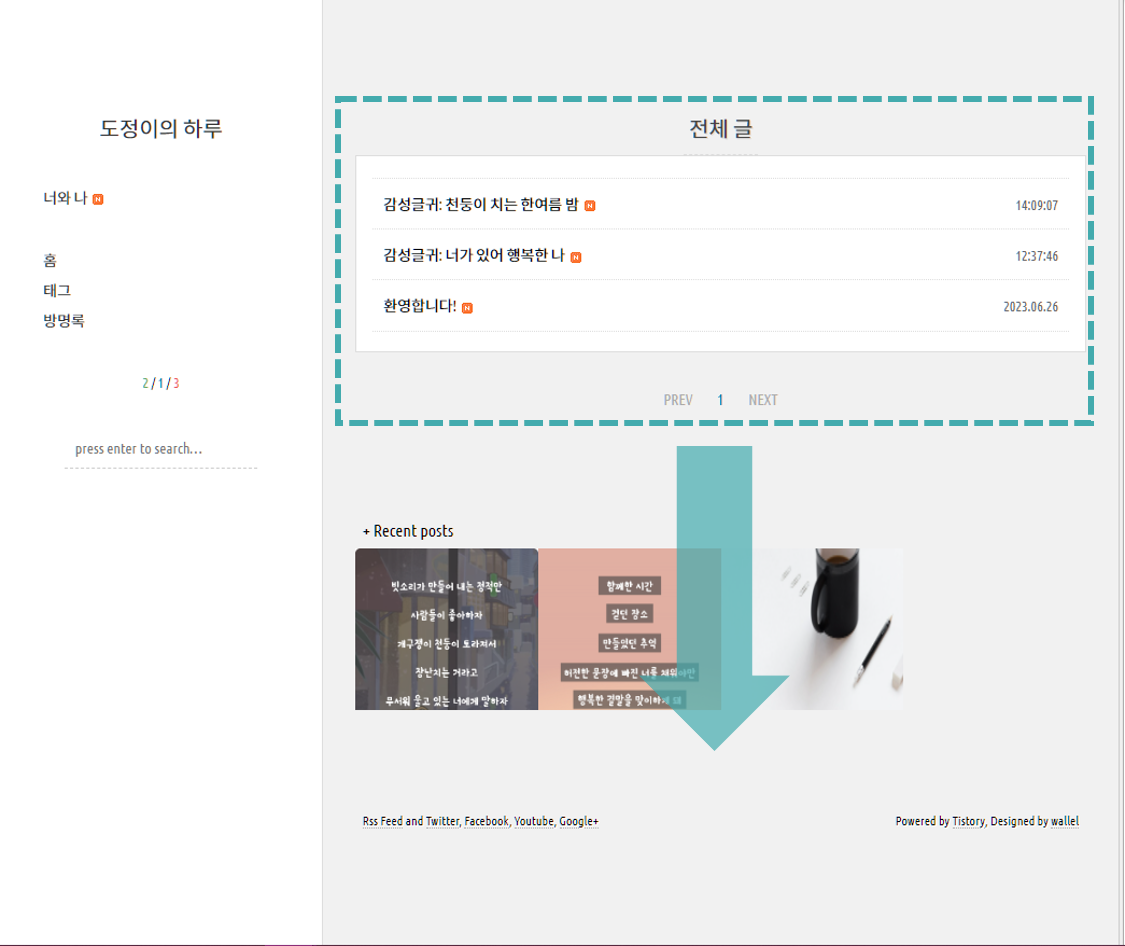
그런데 Square스킨에서 기본 레이아웃은 '전체 글' 박스가 상단으로 배치되어 있습니다.
저는 이 '전체 글' 박스를 아래로 내리는 작업을 해볼까 합니다.

| ▶Square스킨의 HTML 수정하기 |
이제 HTML코드 수정을 해줘야 합니다.
정말 코딩 1도 모르는 사람의 입장에서 엄청나게 힘들더군요.
그나마 영어 단어가 뭘 의미하는지 검색하고 따라가 보고 하니까 실마리를 찾았습니다.
시작해 봅시다.
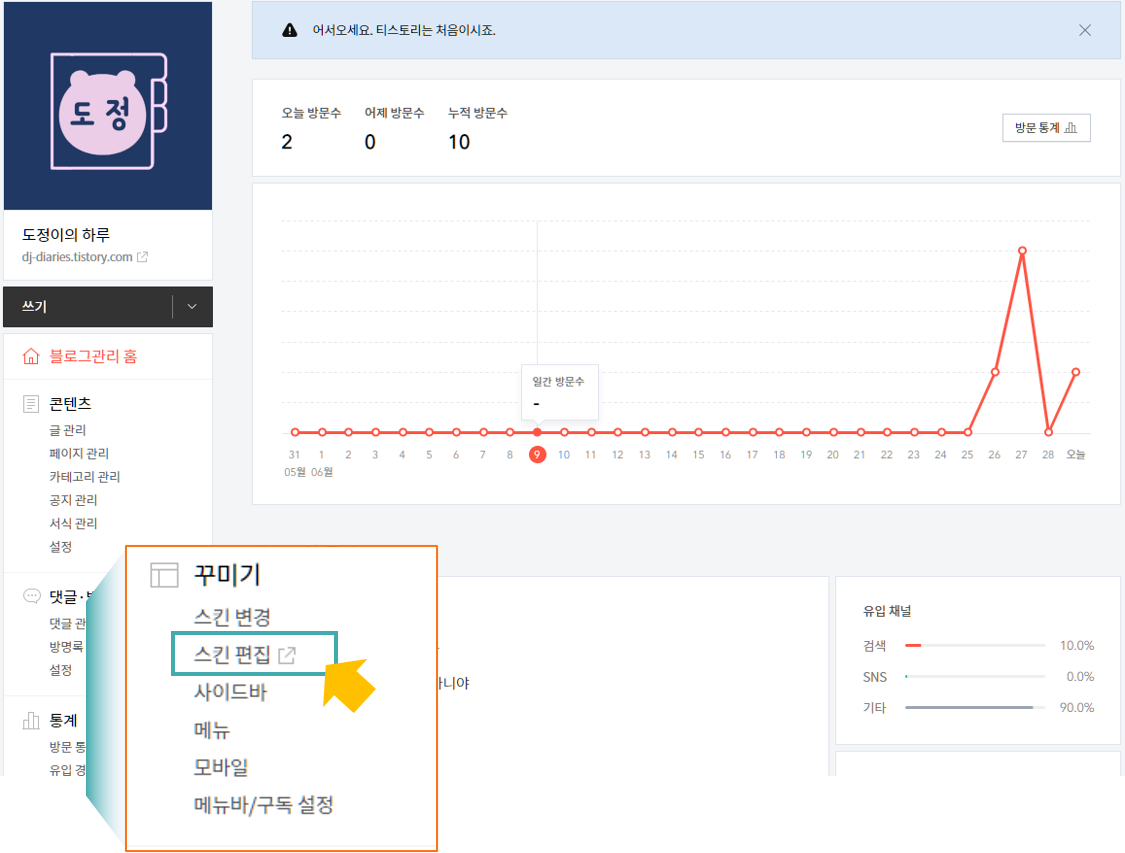
관리자 계정 페이지에서 HTML편집 화면으로 접속해 줍니다.

관리자 화면 왼쪽 사이드바에서 스킨 편집을 클릭하면
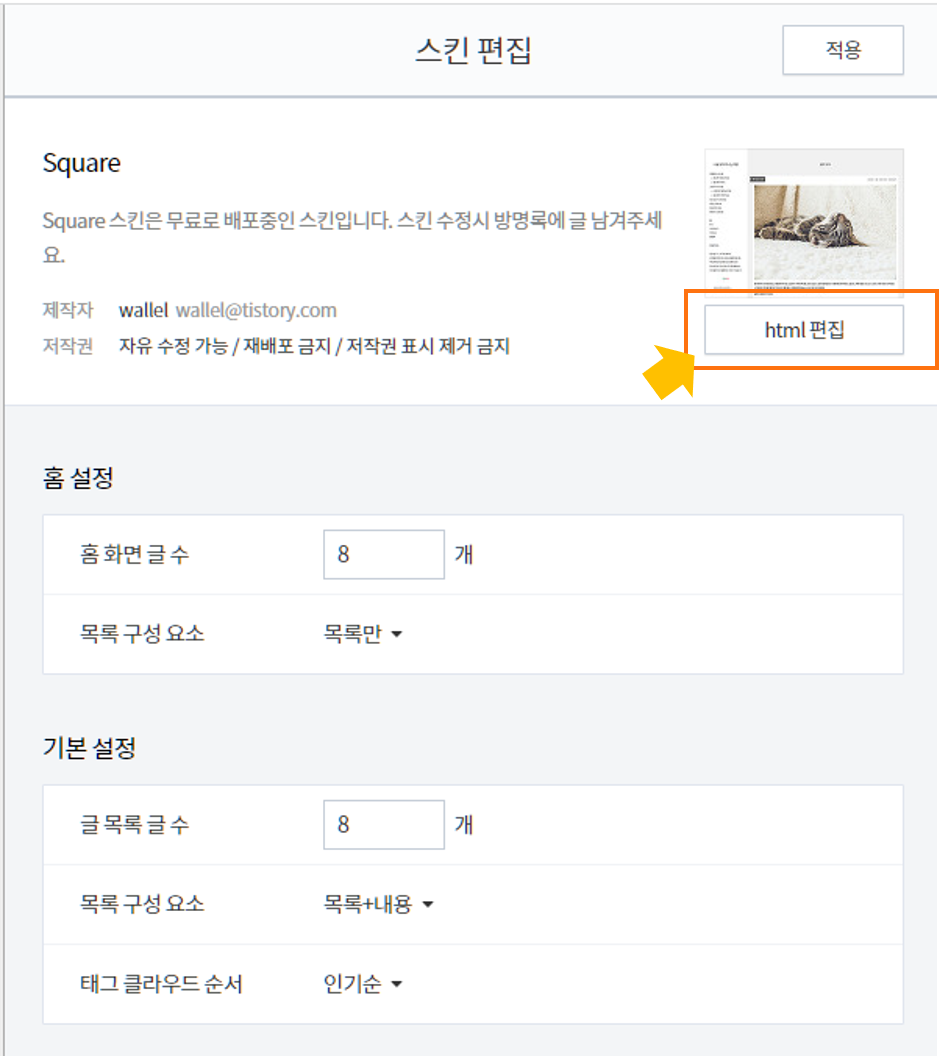
새로운 창이 열리고 스킨 편집 화면이 나타납니다.
여기서 화면 우측에 'html 편집' 버튼을 눌러줍니다.

그러면 이제 엄청난 기호들과 영어가 적힌 코드 창이 나타나게 되는데요.
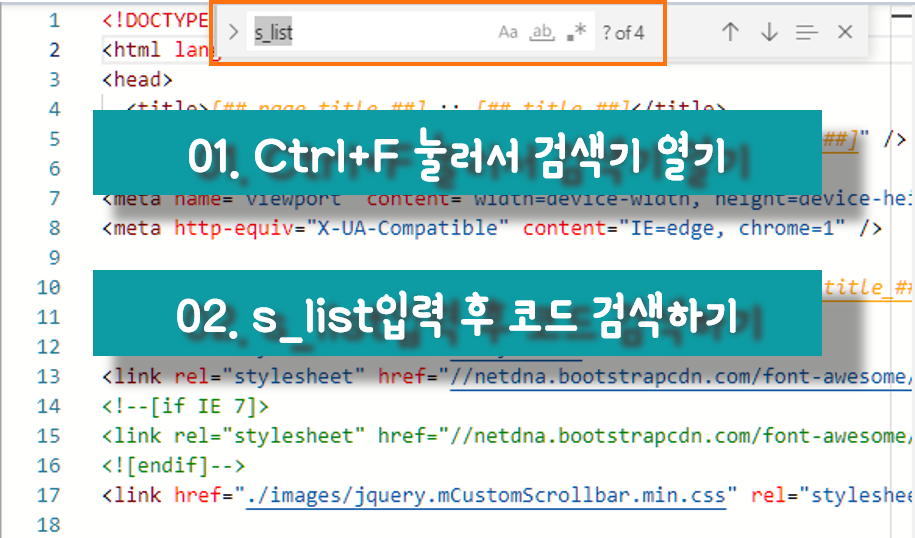
여기서 ctrl+F를 누르면 '검색기'가 켜집니다.
그리고 입력창에 's_list'라고 입력해 주세요.
(하이픈(-) 아니라 언더바(_)입니다)

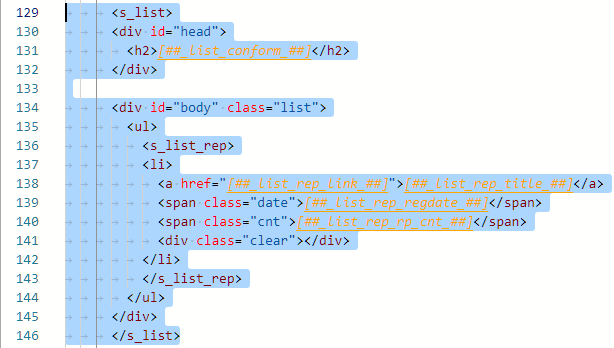
제대로 찾았다면 아래의 화면에 보이는 코드의 시작과 끝을 정확하게 똑같이 드래그한 후 잘라내기 합니다.

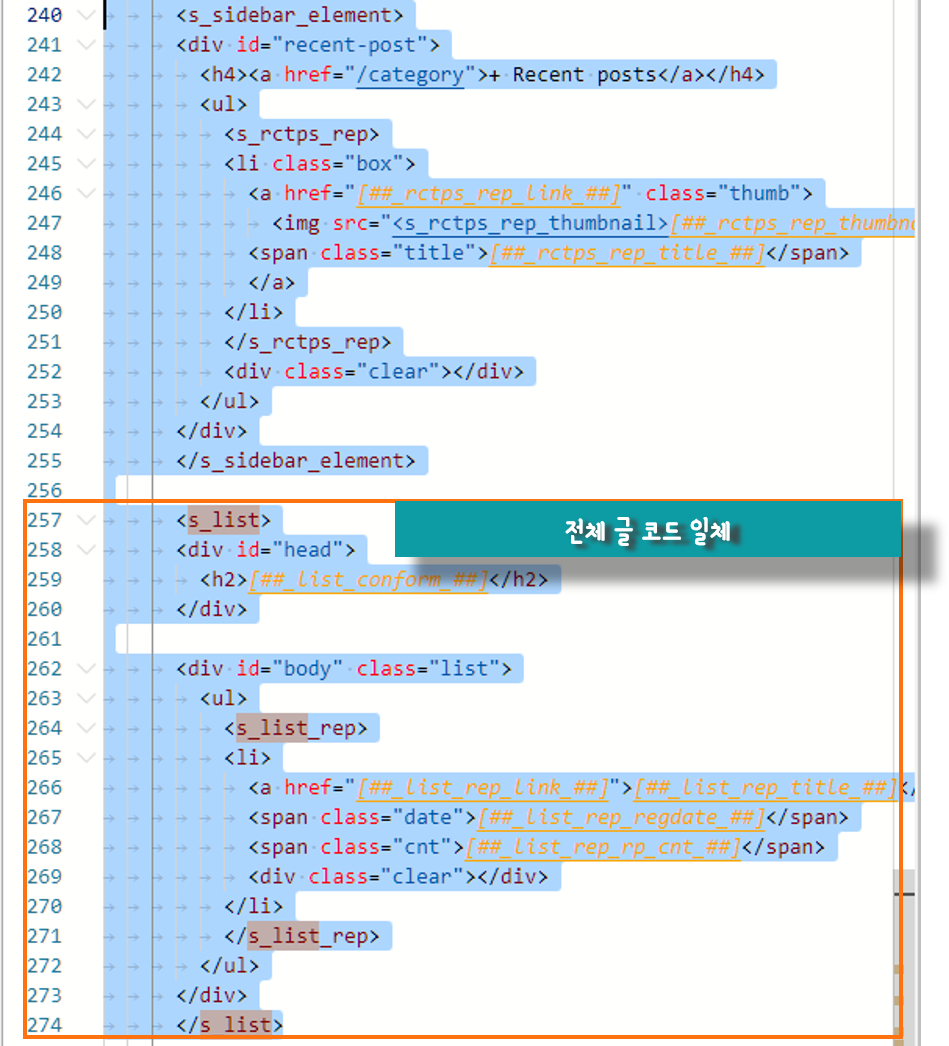
그런 다음 위의 검색기에서 s_sidebar_element를 검색해 준 다음, 그 아래에 통으로 붙여 넣기 합니다.

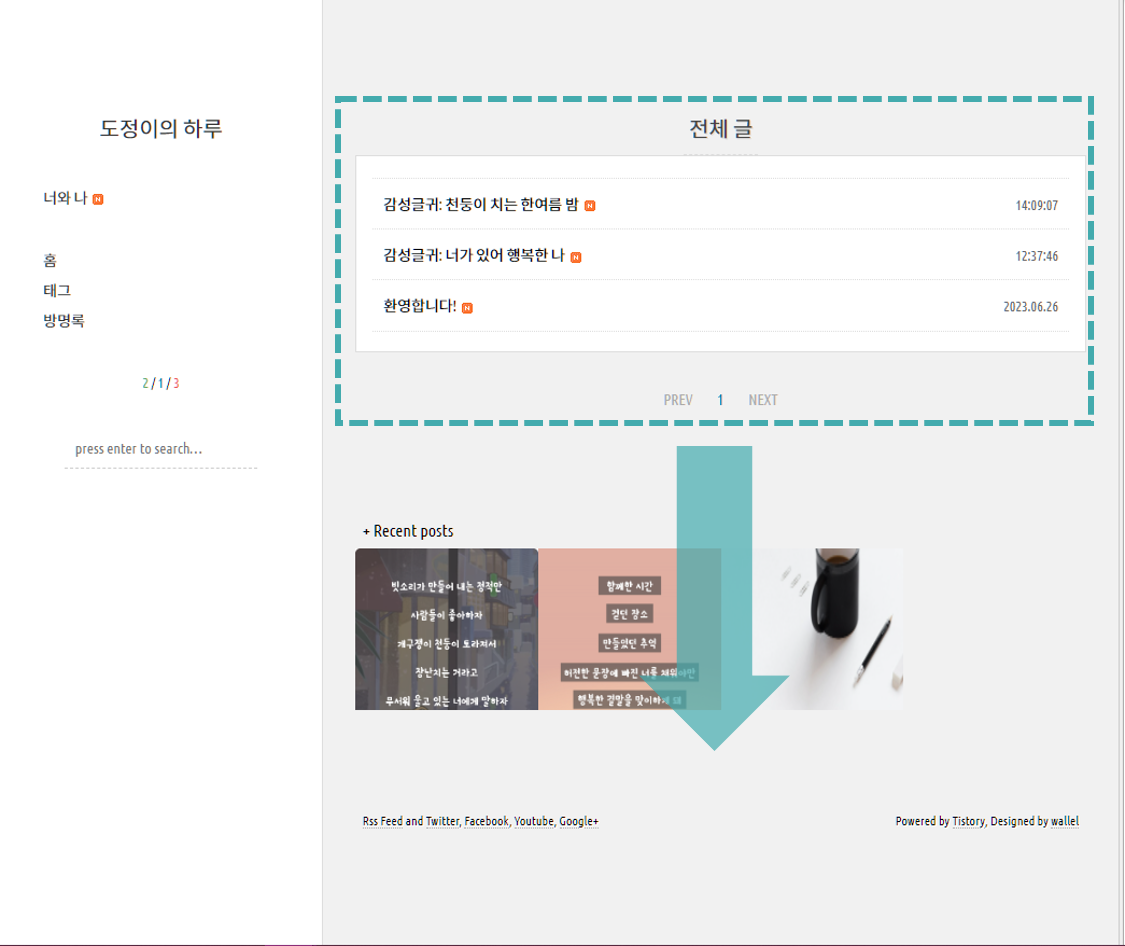
정상적으로 따라오셨다면 아래와 같이 '전체 글'이 하단으로 이동한 것을 보실 수 있어요.


| ▶Square스킨의 HTML 수정을 마치며 |
간단한 코드 잘라내고 이동시키는데 엄청나게 많은 정보 검색과 노력이 필요하네요.
티스토리 블로그 운영은 쉬운게 아니라는 게 몸소 체험해 보는 시간이었습니다.
별거 아닌 게시물인거 같지만 간단한 이미지를 준비하는데도 꽤 많은 시간이 소요가 되네요.
혹여나 코딩에 대한 두려움이 정신과 몸을 지배당하신 분들에게 조금이나마 도움이 되었으면 좋겠습니다.
감사합니다.
(아 마지막으로 아예 '전체 글' 박스를 날려버리고
싶으시면 저 코드 자체를 지우시던가 주석처리하시면 됩니다.
저는 혹시나 모를 상황에 대비해서 주석처리 하는 걸 추천드려요.)
'블로그 개발일지' 카테고리의 다른 글
| 초보 블로거 생존일지 02 - SEO 글쓰기를 위한 H태그 설정하기 (0) | 2023.07.21 |
|---|---|
| 초보 블로거 생존일지 01 - SEO 글쓰기에 대하여 (3) | 2023.07.14 |